あなたに出会えたことに感謝します。
こんにちは!ややまる。です!
前回はキャラクターを画面表示するところまでできました!
前回の記事はこちら⬇️
今日もchatGPTを活用しながら、いよいよドラゴンちゃんを動かしてみようと思います!
キャラが移動するコードを書いてみる
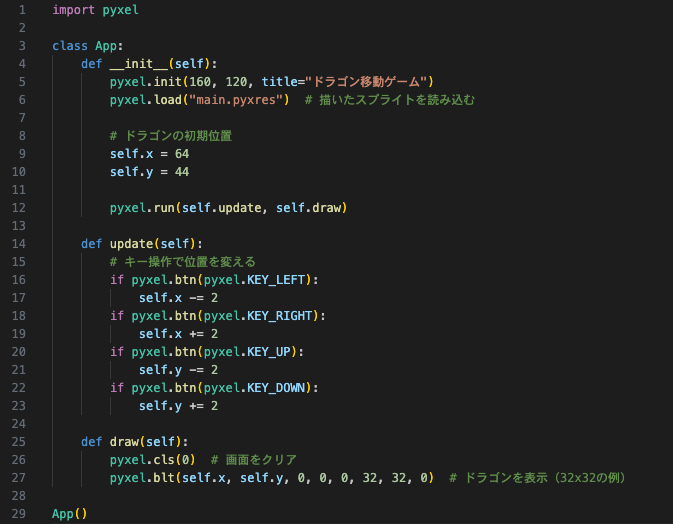
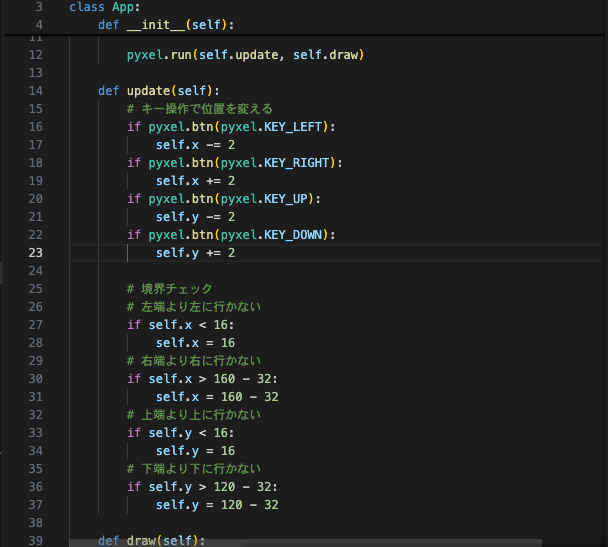
さて前回のコードに方向キーでドラゴンちゃんが動くように設定を更新しました。🌼

動くかな、、、(ドキドキ)
おお!動きました💪✨
ただこのままだと枠外に消えてしまうので、指定された枠から出ないように設定しました。

この境界チェックのところですね。

毎度コードを見るたびに勉強になる。。
今の所この範囲で動くようにしますが、キャラクター等配置次第では調整がいるかなとおもいます!
ドラゴンちゃんにアニメーションをつける
いよいよドラゴンちゃんにアニメーションを付けます!!
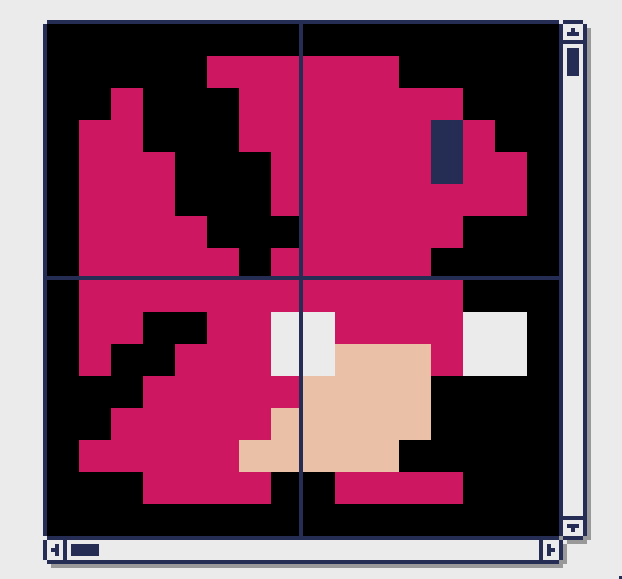
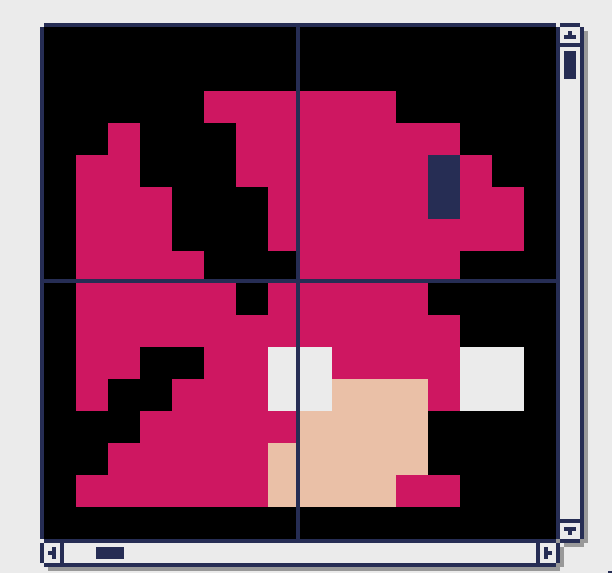
とりあえず、呼吸表現で使われる上下運動を表現するためにデフォルトの絵からちょっとしゃがんだ感じの絵をPyxel Editorで描きました。


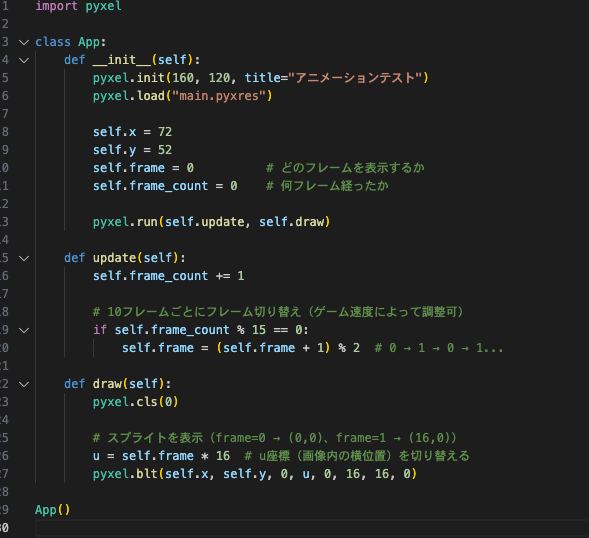
これらを15フレームに一回で動くようなアニメーションのコードをchatGPTに聞きました。

メモ書きには30とありますが、30だとゆっくりめで10だと早めで絶妙なタイミングを探って15フレームごとに切り替えが良いと考えました。
さあ、ちゃんと動くかな。。
きゃあーーー!!動きました!!!✨🙌
生きてる!!ドラゴンちゃん生きてます!!(生きてはいない)
こういう動きを見るとゲーム作ってる感をより実感できますね。。。感動です。。。
でも今日は新しいコードが出てきてちょっと理解が追いついてないところもあるので復習します💪
まとめ
ついにドラゴンちゃんを動かすことに成功しました💪
次は別のモーションを入れて見たいのと、敵もそろそろ登場させたいところです!
引き続き楽しんで作っていきます🙌
最後まで読んでくださり、ありがとうございました!
またお会いしましょう!🌱