あなたに出会えたことに感謝します。
こんにちは!ややまる。です!
今日はゲーム制作の続きです!前回は使用ソフトをPyxelにするよという話をしました🌼
前回の記事はこちら↓
今回はPythonコードを使ってPyxelに反映する作業をやってみました!
もうずっとワクワクしてますね…
前回も言いましたが、私はプログラミングの知識ゼロです。
文明の利器であるchatGPTも活用しながら、今回もコツコツやっていきます!
Phthonを動かす環境を整える
私はmacOSで作業しているので、標準搭載されている「ターミナル」でPythonとPyxelが動かせるように設定しました。
その過程でVisual Studio Codeを、導入しました。
Visual Studio Code(VSCode)とは、Microsoftが作ったコードを書くための無料のアプリです。
コードを書くために便利な機能が揃っています。

実は設定したコードでエラーが発生したんですが、エラー箇所が赤く表示されるのですぐchatGPTに相談し、解決しました!後学のための勉強にもなって一石二鳥!
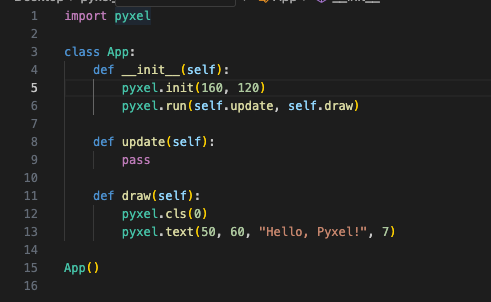
早速VSCodeでPyxelが動くか検証です。

こちらを入れて

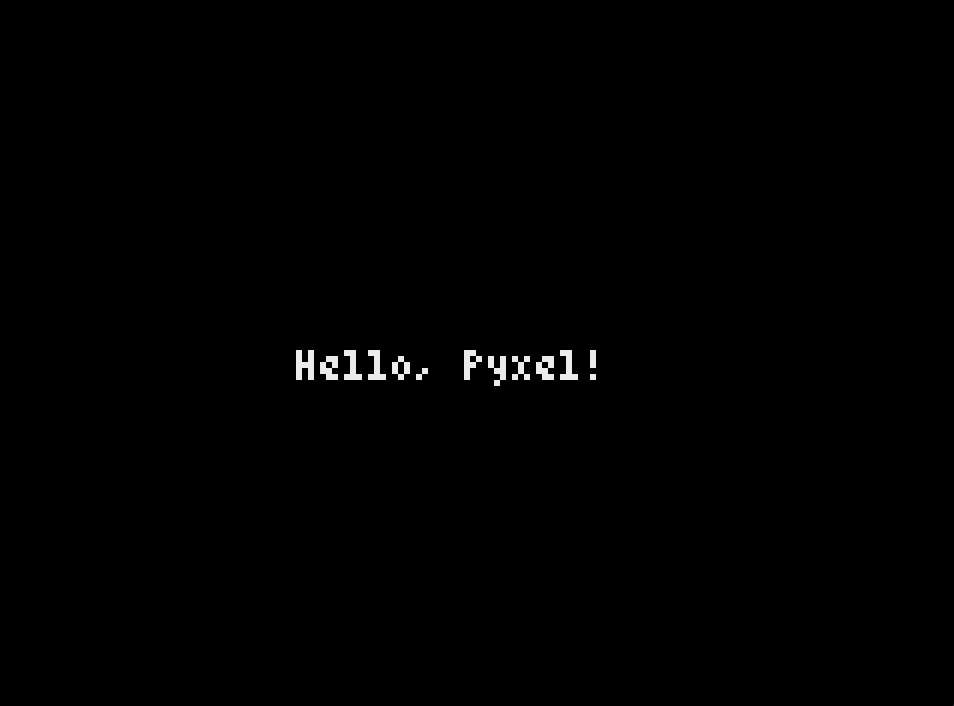
お!Hello,Pyxel!が出ました!!
主人公をPyxel上に表示する
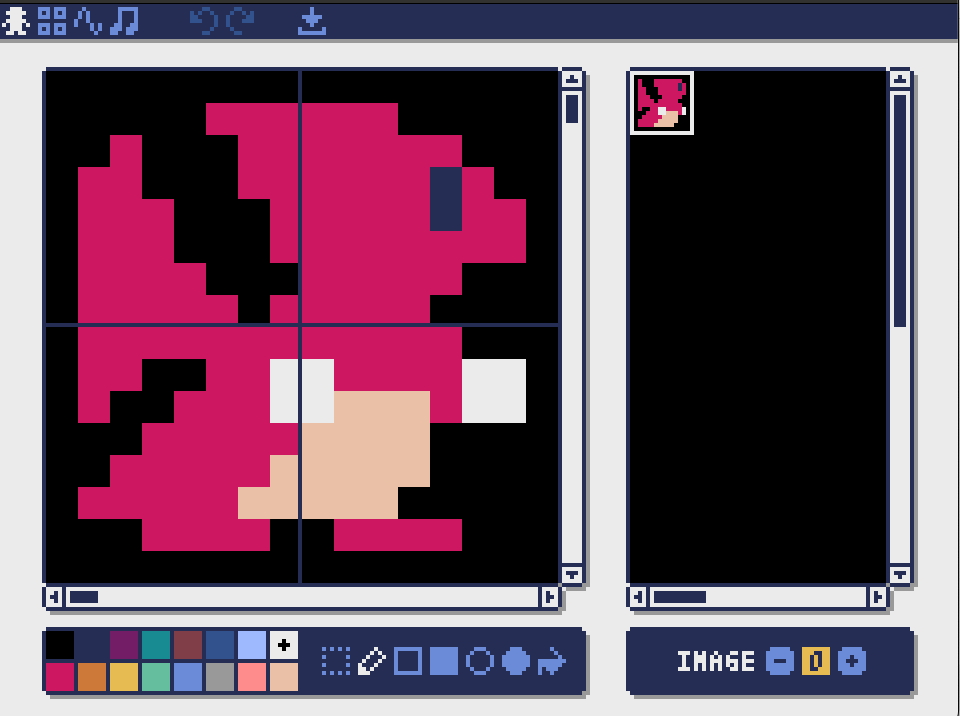
では早速前に作ったドラゴンちゃんを、と思ったら保存失敗しててデータ消えてました💦

早速描き直して見ました。。これも可愛いですね。。さすが私です。(自惚れるな)
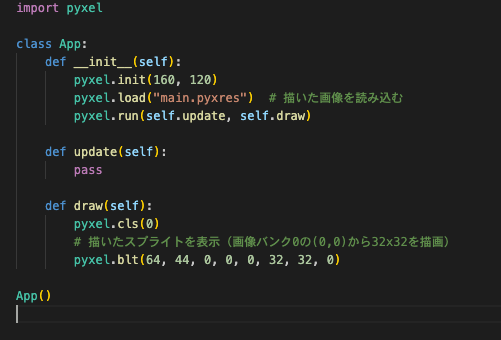
VSCodeにてこのドラゴンちゃんを画面上に表示するコードを入力します。

コードについてもdef(define:定義する)の意味や順番を守る必要があることを知りました。
例えば、run()の中のupdateやdrawの中身をちゃんと定義してからApp()を実行などなど。
構造も理解できると予測できるようになって、chatGPTに褒められました。☺️
そして後はドラゴンちゃんが画面に表示されているかな?

ちゃんと表示できてました!✨
一応調べたのですが、プレイヤーキャラは16×16がいいとのことだったので、このサイズで描いて見ましたが、サイズの制限の中でできることを考えるのもいい勉強になりますね!
この日の作業は画面表示で完了しました!
まとめ
Pyxelの起動設定から画面にキャラクターを表示させるところまでできました!
本当は動かすところまで行きたかったですが、焦りは禁物。次こそは動かすところまで進めていけたらと思います!
最後まで読んでいただき、ありがとうございました!
また会いましょう!